Websites
High-performing, quality website designs for an enjoyable user experience.

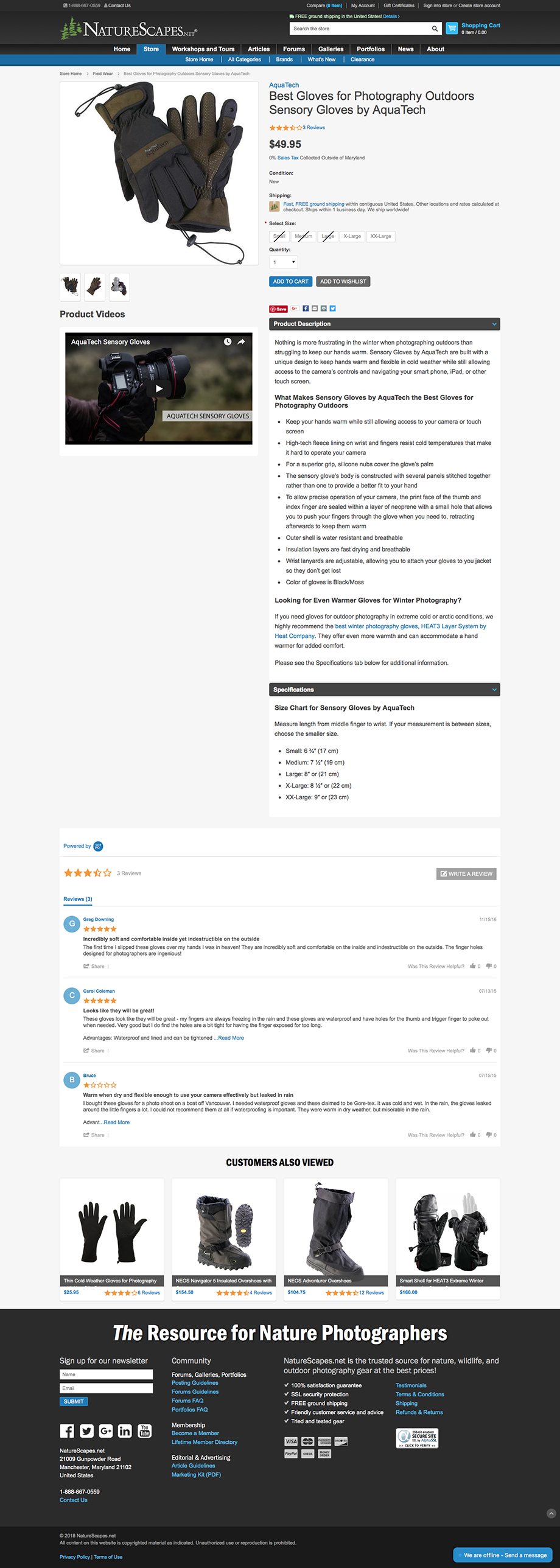
NatureScapes.net eCommerce Store
Background
NatureScapes is the most comprehensive, longest running online resource for nature photographers. As the sole designer for 9 years, I developed the brand by designing the company’s entire online experience. The different design facets include website design, eCommerce, customer experience, email marketing, SEO, and analytics. Working on many different design problems presented the opportunity to not only improve the overall user experience for customers and clients, but also increase trust, organic traffic, revenue, and customer loyalty.
Design Driven by User Analytics
By designing with user feedback and data, I improve customer shopping experiences through visual design as well as implementing new processes, systems, and standards. As a company with close relationships to its customers, I gained a breadth of knowledge in every area of the business to create designs centered around the customer.
Below is the design process for the online store. Check out my email marketing portfolio for a sampling of customer journeys and how I grew email list sign-ups. To see how I increased website traffic and conversion rate, view my SEO portfolio.
Design Process for NatureScapes Store

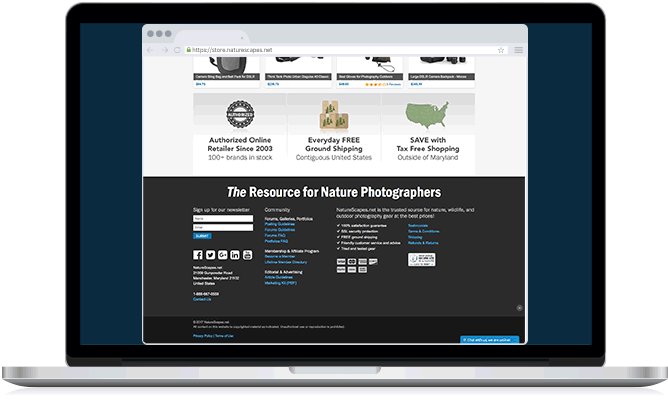
Version 1.0 - Initial Launch
Version 1.0 of the store went live with only the basics in place and the goal of making improvements. After launch, I observed patterns to determine what to strengthen first to improve important areas like navigation, conversion rate, and organic traffic.
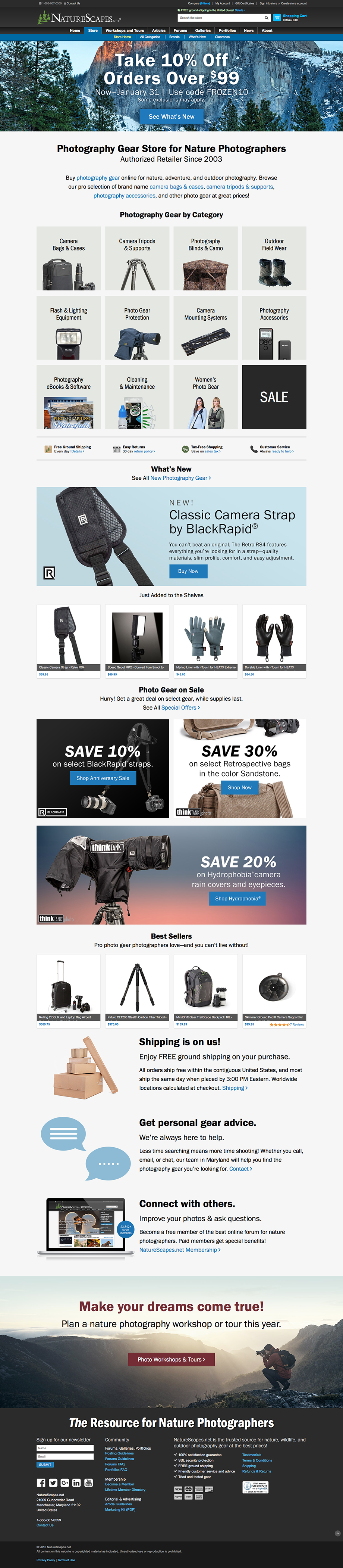
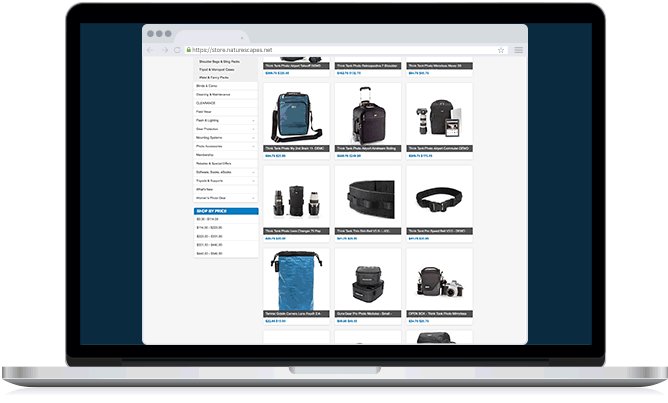
 Analysis of Version 1.0
Analysis of Version 1.0
The process of preparing pages to receive customers was an undertaking for our small team. To launch, Version 1.0 of the store went live with the basics in place and the goal of making continuous improvements.
Version 1.0 Observations
After launch and gaining traction, I analyzed sale and traffic patterns across product categories to determine what to strengthen first to improve conversion rate and organic traffic, keyword rankings, ease of use, and customer satisfaction.
Featured Problem: Traffic Flow Issues
- The Clearance category attracted more traffic than others, diverting away from categories with higher-value items.
- The home page’s “sea of products” wasn’t effective at giving customers direction.
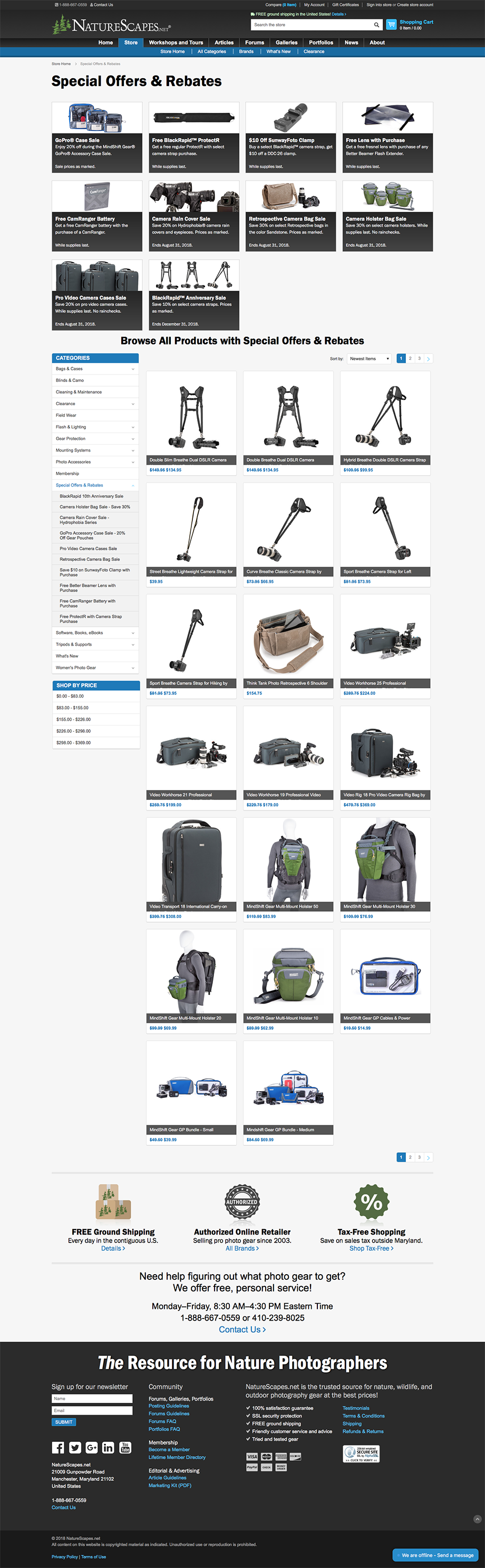
- The Special Offers category wasn’t attracting traffic, indicating it was difficult to find.
Design Approach
My first goal was to improve user flow from the landing page with an approach that would help customers find what they are looking for while placing higher value categories front and center.

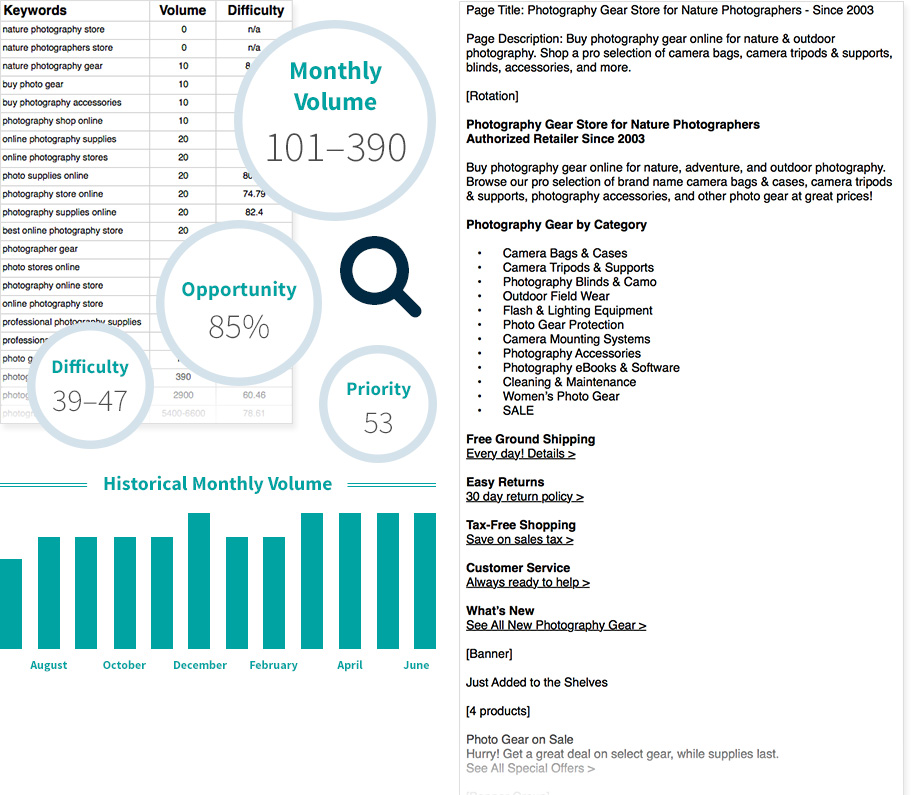
Research and Content for eCommerce
When writing content for store product pages and categories I always perform keyword and competitor research to determine action that helps customers. Volume, opportunity, and difficulty are all considered.
 Research, SEO Strategy, & Content
Research, SEO Strategy, & Content
To improve user flow, I researched to learn how customers were using the website. I also wanted to understand how big box stores and direct competitors were organizing similar categories, presenting products, and how they compared.
Customer & Competitor Research
- Examined results from customer surveys, feedback, and customer service inquiries.
- Observed user behavior flow in Google Analytics.
- Researched keywords competitors were/weren’t optimizing.
- Assessed all data to discover growth opportunities.
Landing Pages Based on Search Intent
- Researched keywords centered around user search intent to increase visibility and help customers find what they are looking for.
- For categories like Tripods and Supports, I also researched keywords to support the customer shopping journey.
- Utilized target keywords to create an outline and wrote optimized page content.
- Incorporate content onto pages to help customers and Google’s web crawlers.

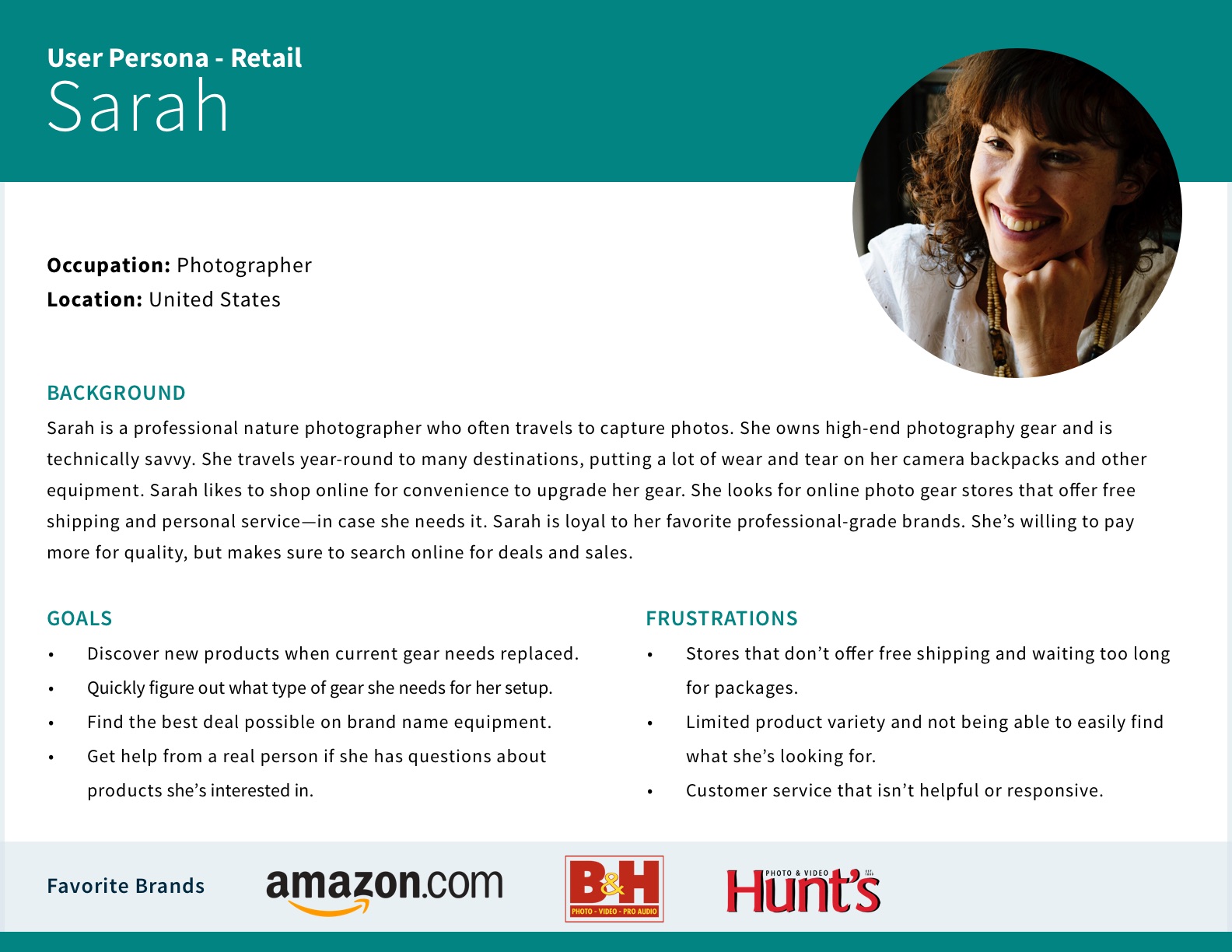
Sample User Persona for a Retail Customer
Above is a persona for a unique customer in the online store based on customer feedback. When designing web features, emails, and promotions I think about customers like Sarah.

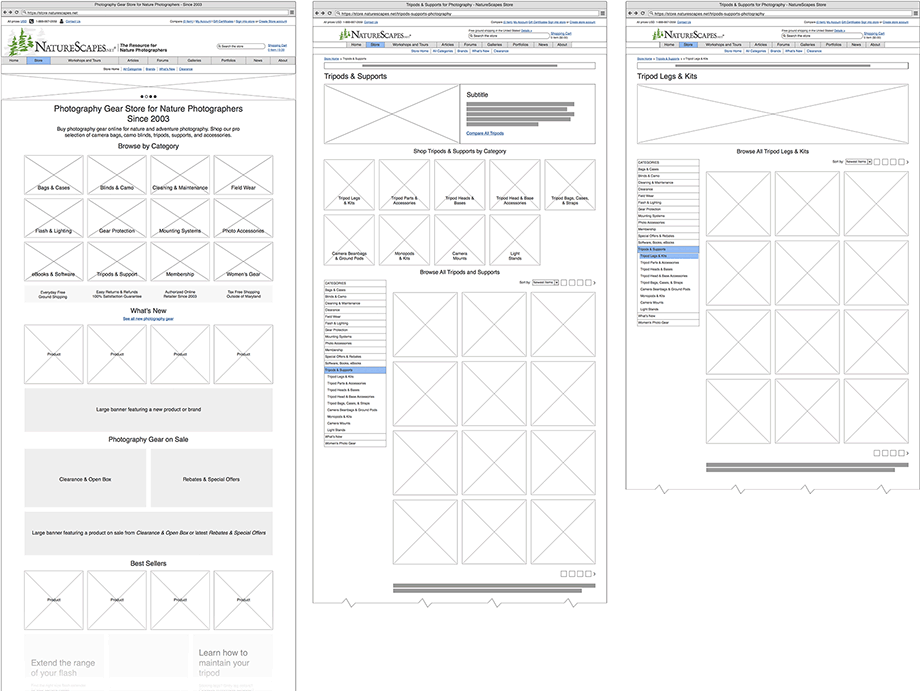
Wireframes for Updated Landing and Category
Pictured are a few wireframes showing updates for the main landing page as well as improvements to main and sub categories.
 Wireframes
Wireframes
Once a strategic plan was in place, I created wireframes to communicate it visually to my team.
Understanding Technical Foundations
First, I examined the BigCommerce theme to learn how the template was set up and how to make modifications to the underlying code. That way I understood what changes were possible and the limitations.
Content and Ideas
Using written content and a list of ideas, I created wireframes for the store home and category pages and explained my analysis and suggested approach. I was sure to include some reusable elements for consistency and development speed.
Afterwards, a few modifications were implemented before approval and starting the visual design.
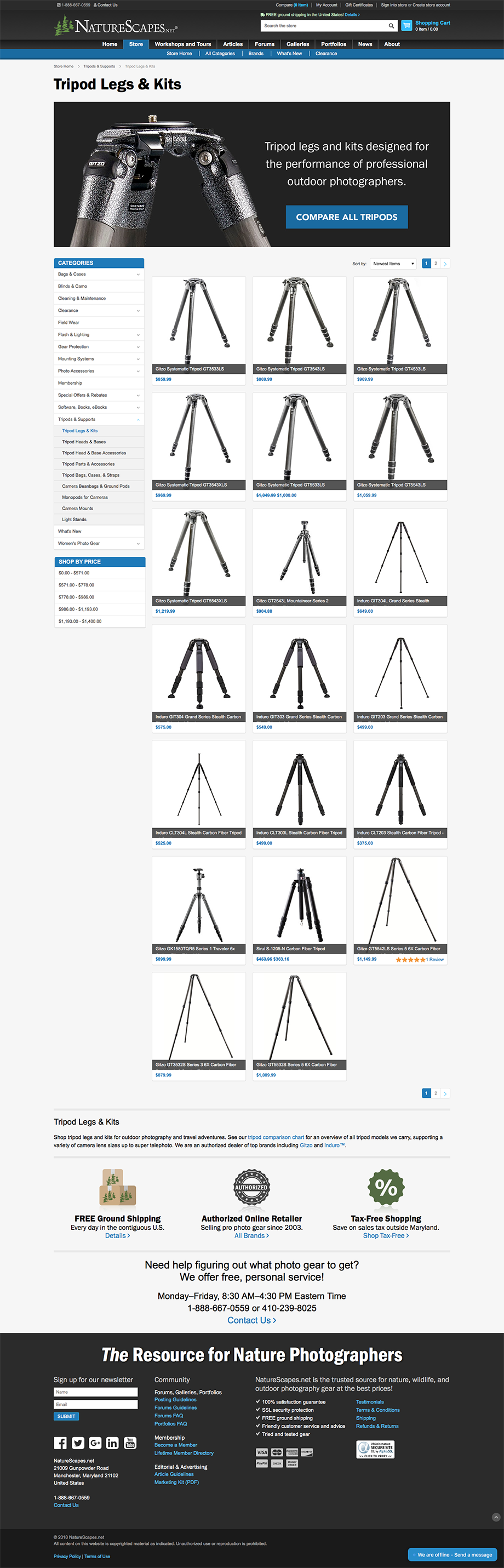
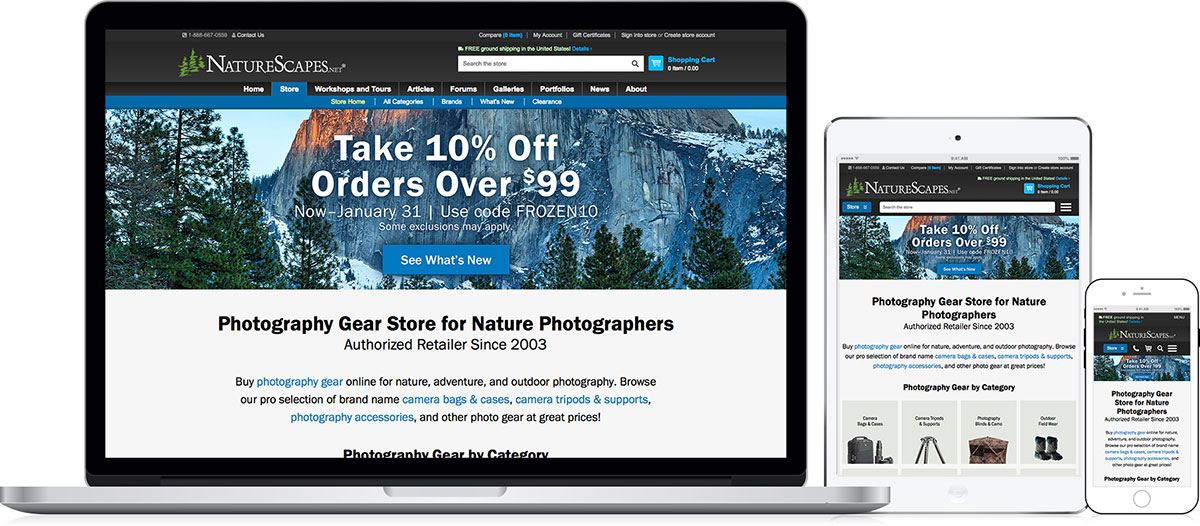
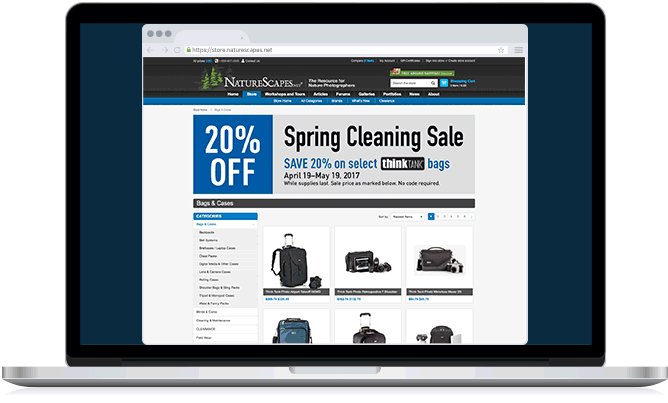
 Design, Develop, & Optimize
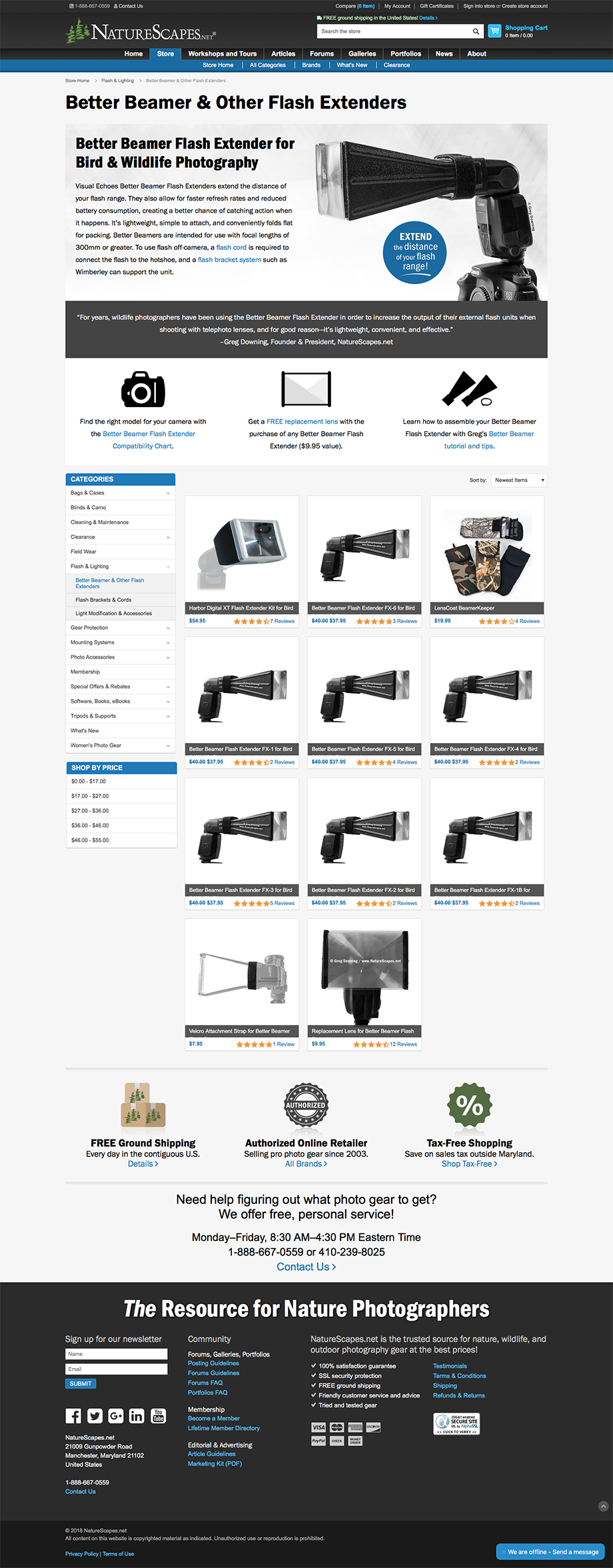
Design, Develop, & Optimize
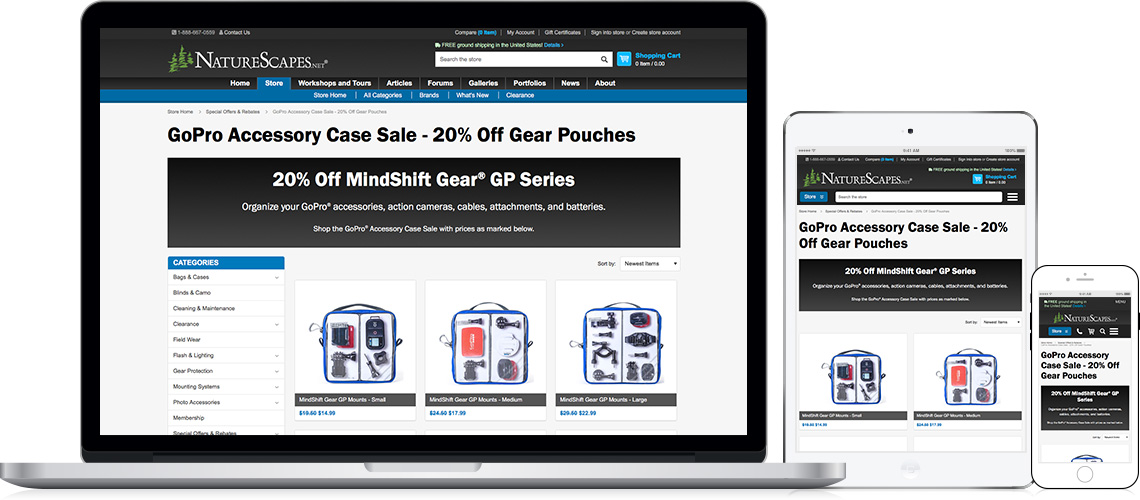
Using the wireframes as a blueprint, I designed the interface of the new pages focusing on simplicity.
From Wireframes to Design
My intent was to present all pages without distractions in an easy to understand and clear format. Strong graphic elements and a stylized web font are present throughout for branding consistency.
- Uses the foundation of a BigCommerce theme where I developed and integrated design improvements.
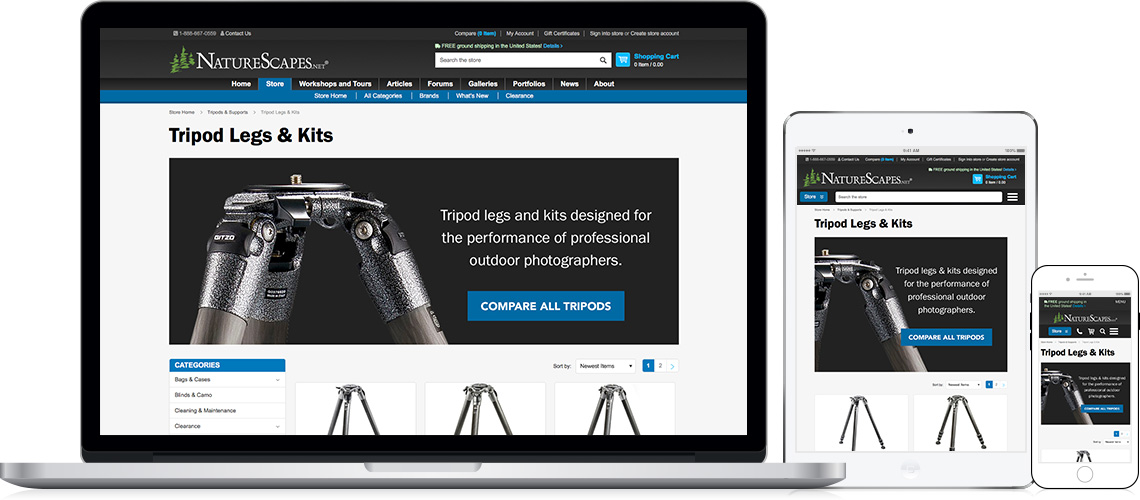
- Implemented art-directed banners that respond to viewport size. By default, images simply shrank which adversely affected readability. Introducing 3 different sizes enables customers to comfortably read images.
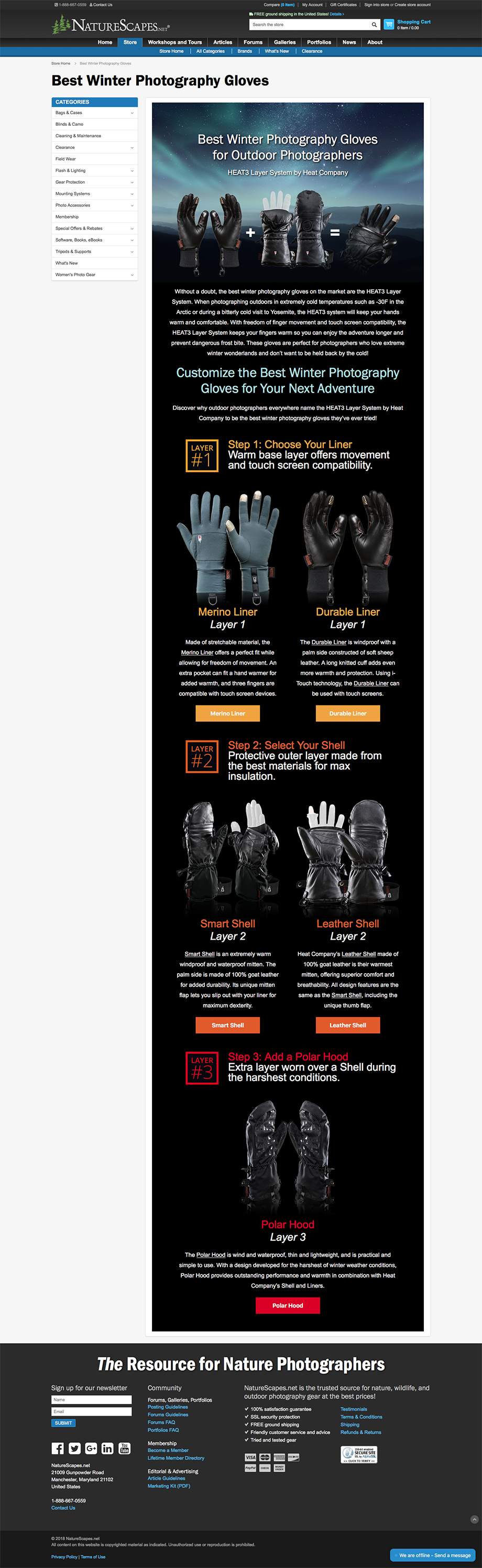
- Wrote and optimized page content and tags to match the copy and customer search intent with matching campaign landing pages.
- Added keywords to the tracking system for measuring historical data and progress.
- As part of an ongoing process, special landing pages were designed and developed as part of SEO strategy.
 Measurement & Iterations
Measurement & Iterations
Using SerpStat and Google Analytics, I tracked and monitored overall traffic flow, user behavior, and keyword rankings.
Less than 2 Months Later…
- Store landing page updates improved traffic flow direction.
- Excitedly, the highest value category, Tripods and Supports, became the #1 traffic magnet consistently each month while also seeing a significant increase in organic traffic.
- This one observation shows tremendous opportunity, giving insight and direction on which page improvements should come next and in what order.
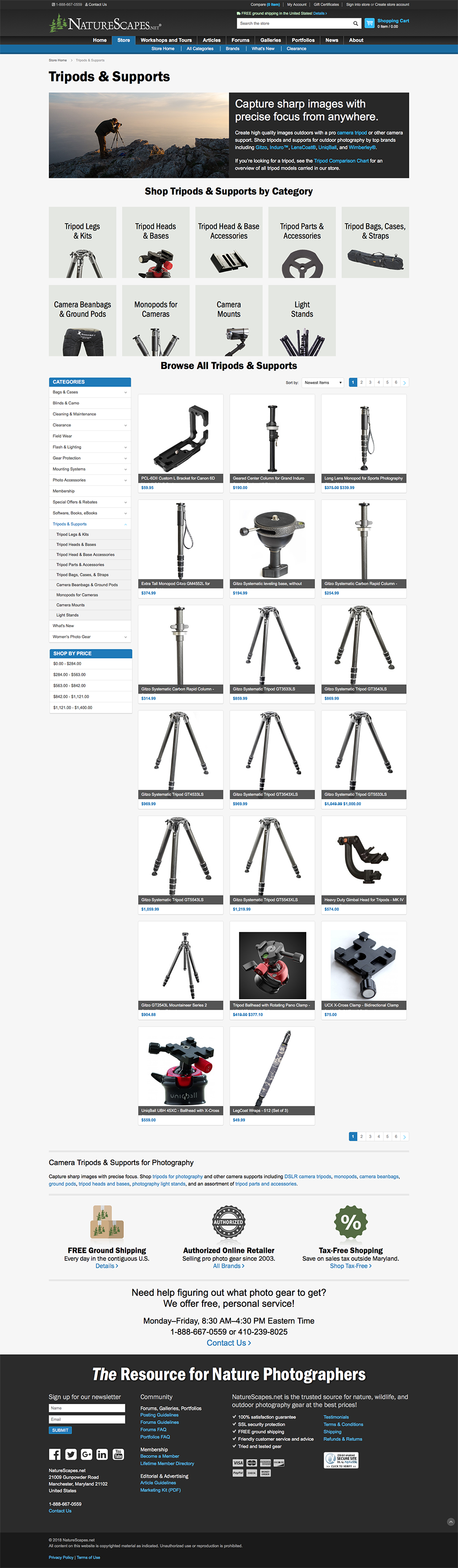
Iterations
- With the Tripods and Supports section showing much opportunity for growth, iterations were made to design and optimize the entire Tripods and Supports section.
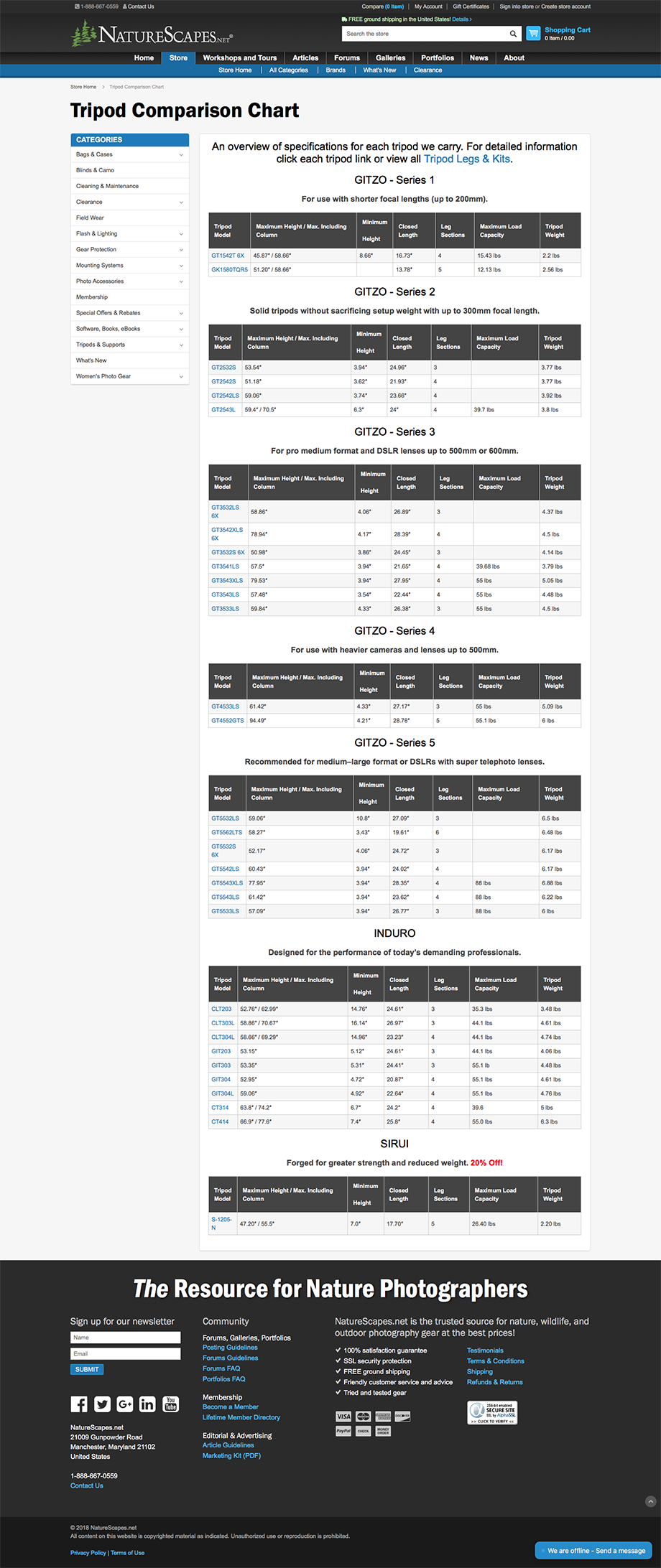
- Strengthened helpful information like a comparison chart to assist customers in figuring out what tripod to buy.
- I also researched and optimized product pages in need of improvement, while rewriting and organizing page content tailored to the audience.
Website Goals
- Improve traffic flow by implementing visual categories front and center from the landing page to help customers easily find what products they are looking for.
- Increase organic traffic to attract new customers and decrease ad spending.
- Improve product pages by writing and optimizing descriptions, imagery, and supporting assets.
- Observe user behavior flow and incorporate changes to improve conversion rate. Make it easy for customers to find the latest sales by implementing a designated, optimized section that can also be linked to from email promotions.
- Implement a lead magnet to grow email list and increase number of transactions using offer.
- Interlink the store with other parts of the site like Workshops and Tours to encourage community networking.
Results Achieved
- After creating visual categories, I was able to see which areas began receiving the most traffic. The highest value category, Tripods and Supports, became the #1 traffic draw each month from organic sources.
- 129% increase in organic traffic over 2 years, with some keyword targets reaching page #1 on Google Search.
- 58% increase in revenue from organic traffic over 2 years; 9% increase in organic conversion rate and 23% increase in transactions.
- 53% increase in overall conversion rate from implementing special offers, offering helpful information, and improving page content and category organization.
- 447% increase in email list growth over 6 months by offering special incentives and opt-in at checkout.
- Promoting welcome offer increased campaign conversion rate by 23% with 3x as many transactions in 6 months.
- 21% increase in traffic to Workshops and Tours, improving familiarity with other segments of the company.

NatureScapes.net Nature Photography Workshops & Tours
Background
NatureScapes offers nature photography workshops and tours to premier destinations around the world. If a photographer wants to learn new skills alongside a professional, attending a workshop or tour at a location based on their interests is an excellent learning experience, with the first part of the journey on the website.
Design Updates to Better Serve Clients
As part of the website’s responsive design phase, I recently re-designed the entire Workshops and Tours section which is currently in development. Design upgrades included updates to landing pages, trip detail pages, and information pages, as well as a brand new registration system and waiting list feature.
Below is the design process and prototypes for the forthcoming Workshops and Tours section. Also related, check out my email marketing portfolio for the customer journey flow for travel email marketing. To view page #1 SEO optimizations, see my SEO portfolio.
Design Process for NatureScapes Workshops and Tours

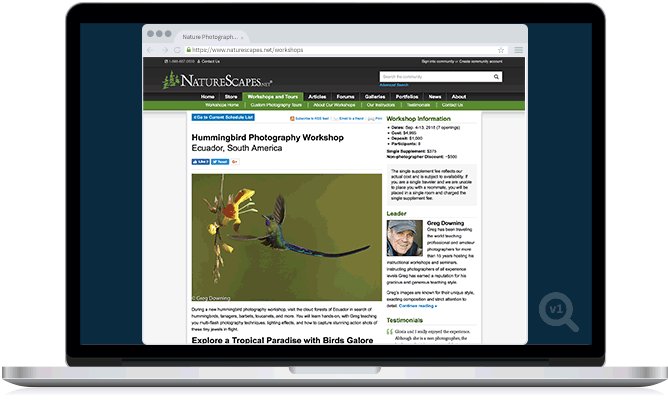
Version 1.0 - Workshops and Tours
Version 1.0 of the Workshops and Tours section has been in place for many years, requiring an upgrade for improved experience and usability on devices.
 Analysis, Research, and SEO Strategy
Analysis, Research, and SEO Strategy
The current Workshops and Tours section has been in place for awhile and required an upgrade.
Version 1.0 Observations & Featured Problems
- After many travel seasons of clients using the website, I developed a list of new features to incorporate into the new design based on their feedback.
- There was a great need for clearly explaining the founder’s vision, delineating trip differences, helping clients understand the best trips for them, improving content organization and the online payment process, to name a few.
- I talked to travel coordinators to determine new features that would help management, such as improving the waiting list sign-up process.
- I also spent time optimizing trip pages to improve SEO by analyzing traffic, researching similar companies, and rewriting structured content to improve search and UX.

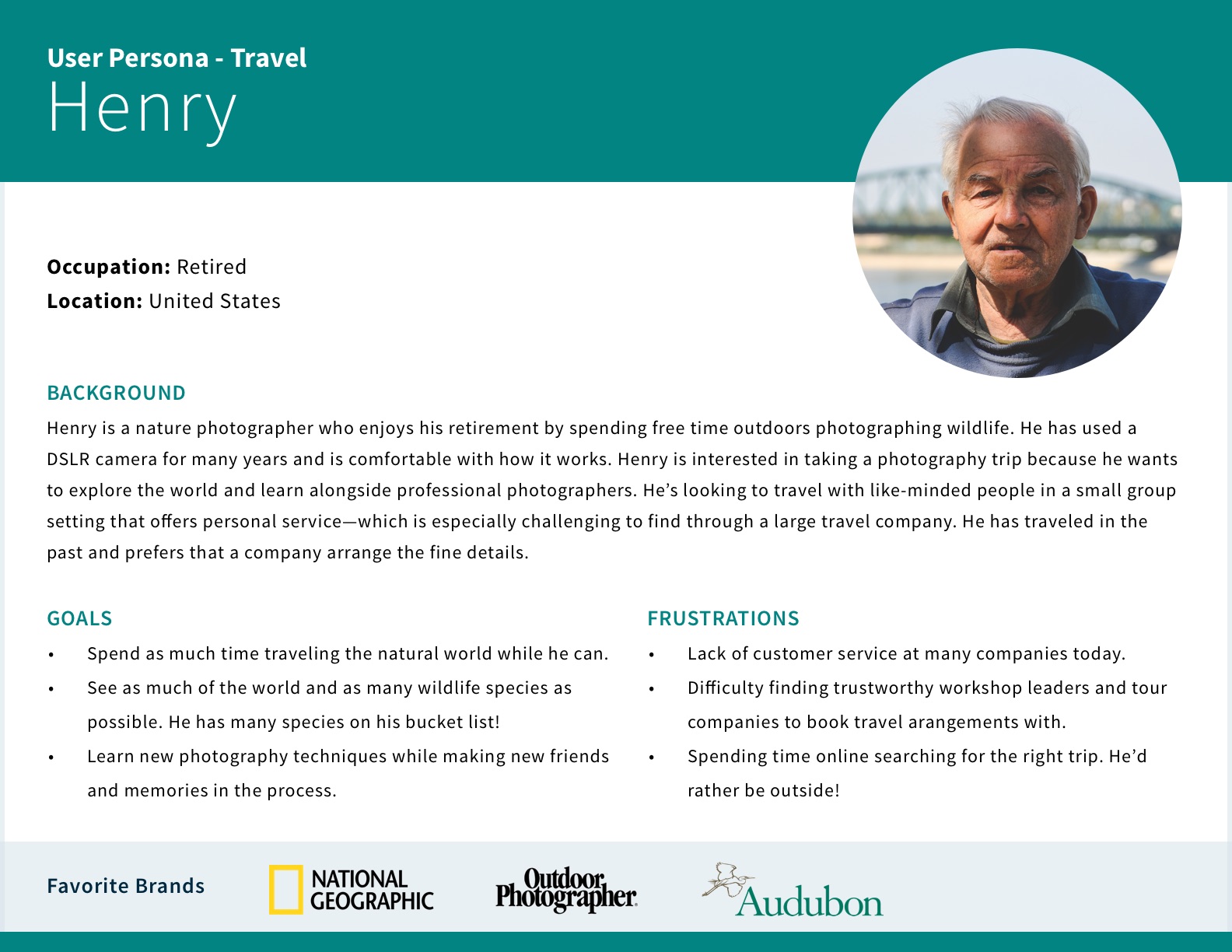
Sample User Persona for a Travel Client
Above is a persona for a client based on those the company talks to daily. During the re-design phase of Workshops & Tours, I introduced features to best serve new clients like Henry.

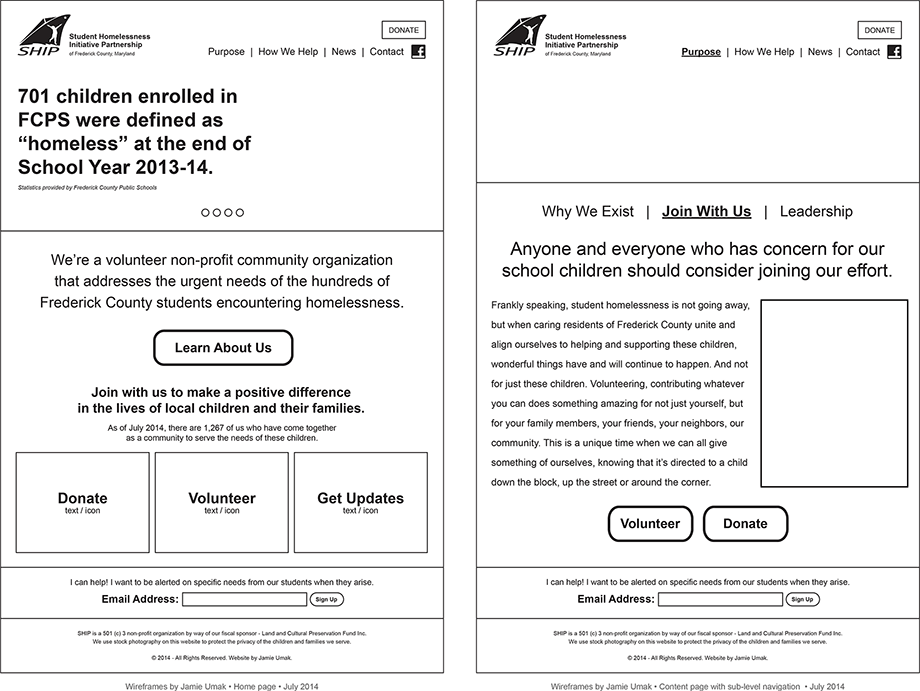
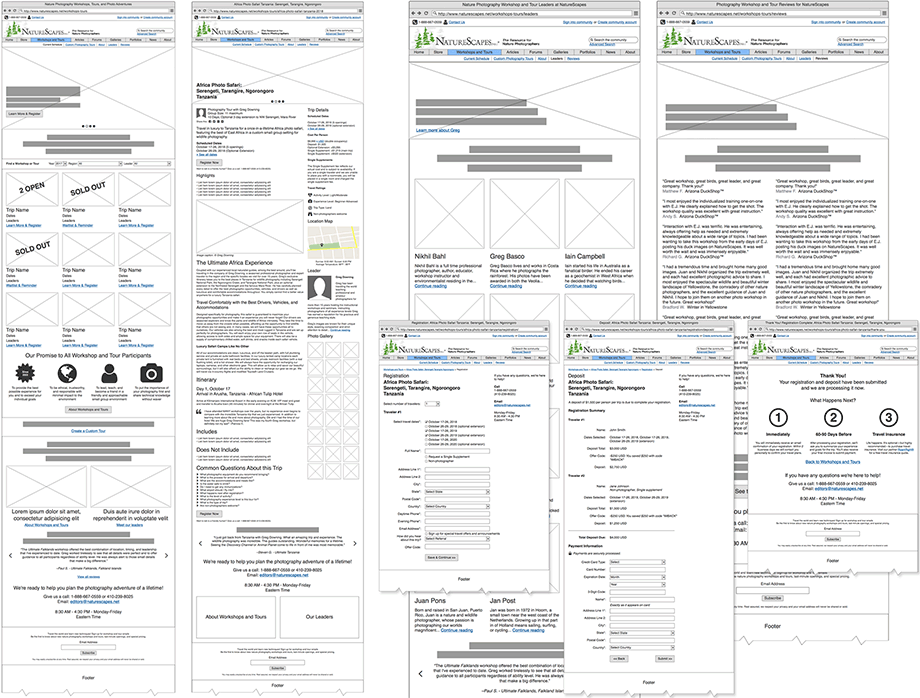
Wireframes for Workshops and Tours
Pictured above are wireframes for the new travel schedule, trip detail page, and other new pages including the improved registration process.
 Wireframes
Wireframes
Once a plan and outline was determined, I created wireframes as a communication tool for stakeholders and the developer.
Thinking Through Design
Since the new design was largely based around the existing website to address problems and introduce new features, I wireframed screens for every section.
Developer Involvement
The wireframes also served as a planning tool to get feedback from the web developer. By seeing the wireframes first, they could provide feedback ahead of time on new features like the payment process and offer other suggestions. Some ideas, such as having a client sign-in area, were scrapped.
Prototype
View a clickable prototype on your desktop, tablet, or mobile via InVision. InVision prototypes can take awhile to load, depending on your Internet connection. You can also preview desktop screens by clicking a thumbnail image in this section.
 Design
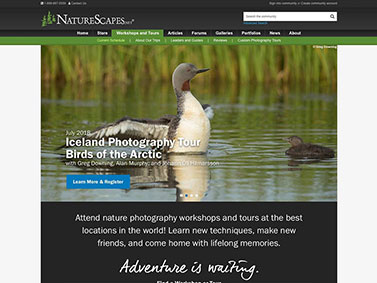
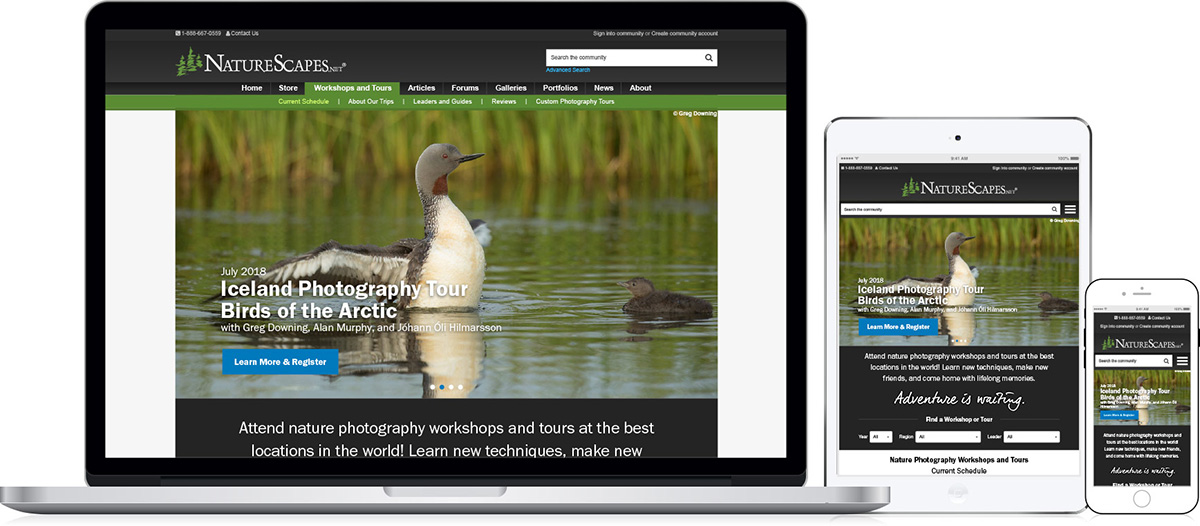
Design
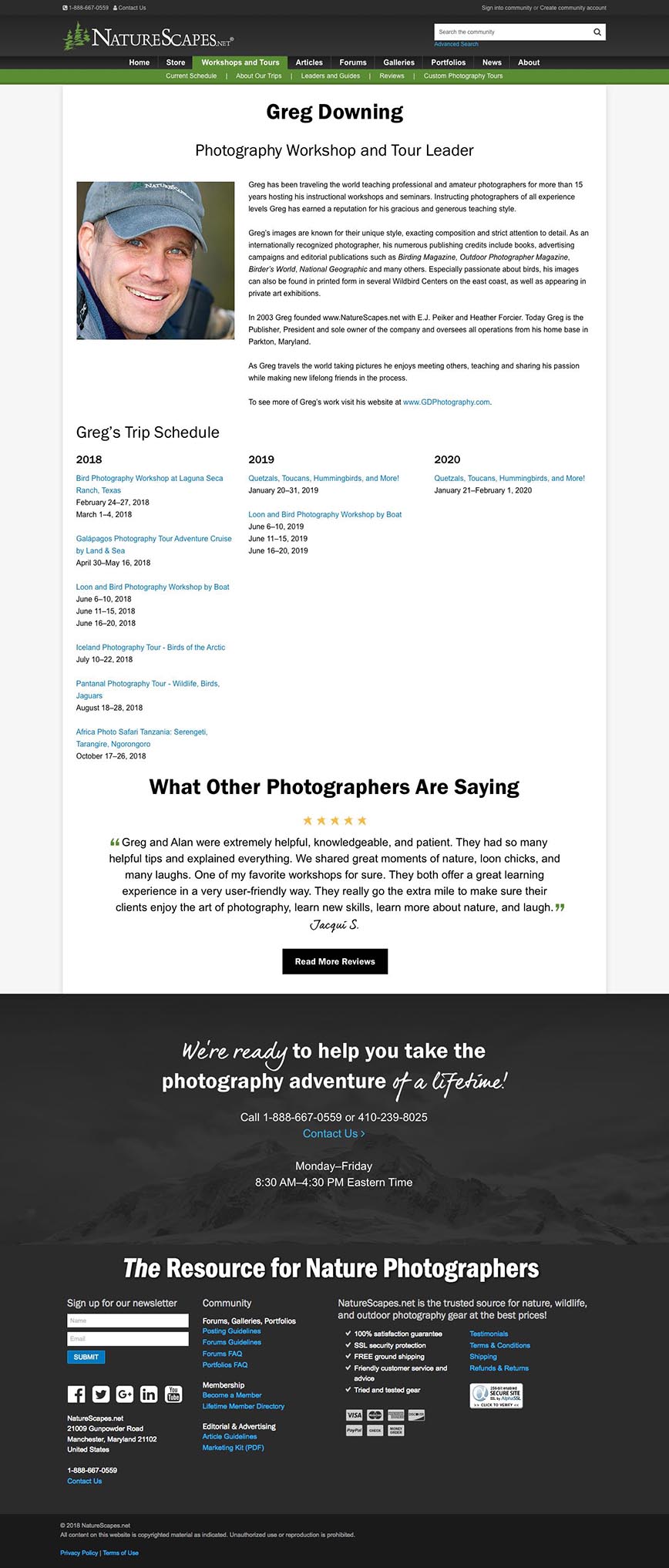
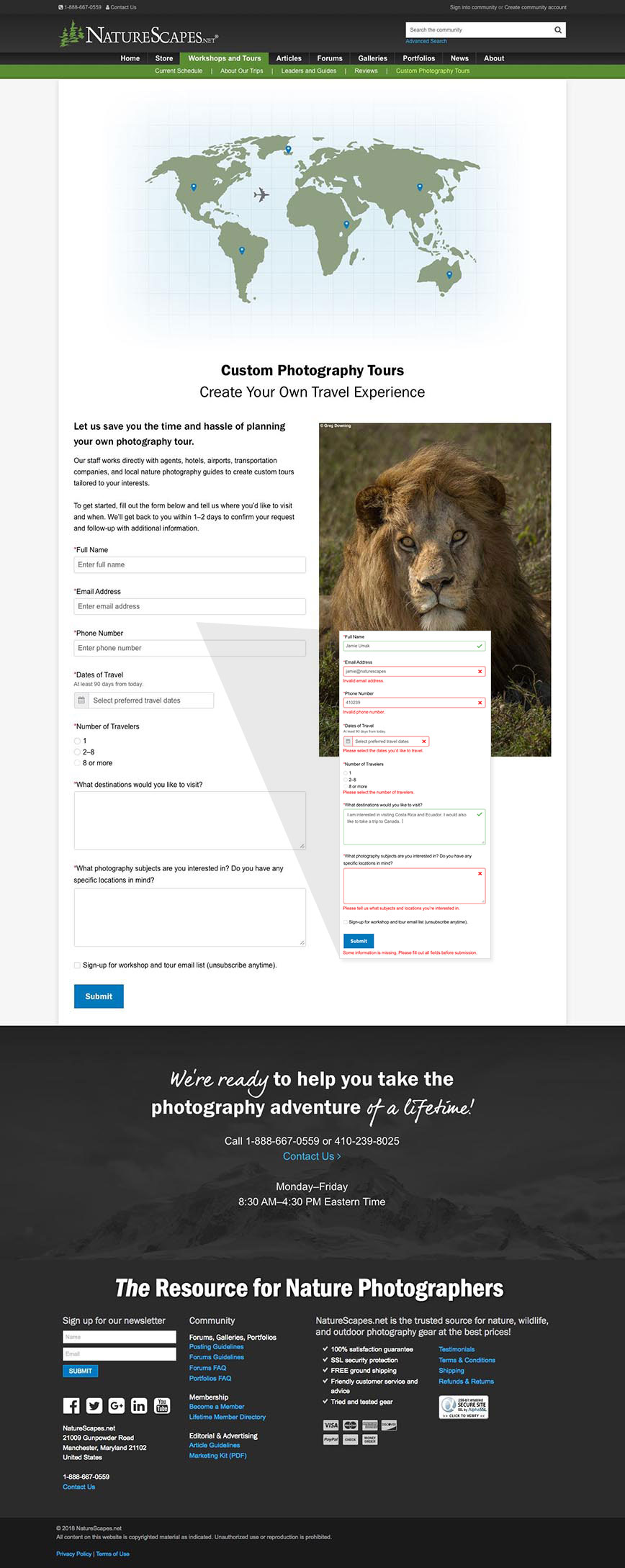
Visually, my goal was to create a responsive design that tells a story, solidifies trust, and conveys the personal service received when selecting NatureScapes as your travel provider.
Highlights
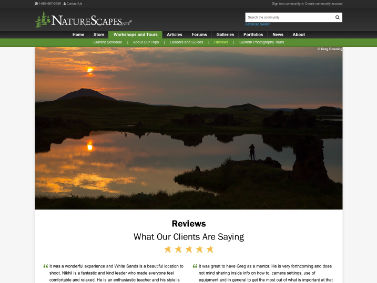
- New sections added to Current Schedule that share company values, founder’s promise, and showcase leadership, paired with featured travel reviews as social proof.
- Trip detail pages were made to be more user-friendly, adding a special page index to the top for mobile devices. They also now include travel ratings and maps to give clients an idea of what to expect.
- New section Planning Your Trip offers information to help a client determine if a trip is right for them. Adding more content to these pages will increase search relevancy.
- To also help search engines, each trip leader now has their own page that displays their schedule, which will also be easy to link to from emails and social media.
- Content on the About Our Trips page was revised to be easier to read and understand.
Improving Processes
On the technical side there were some major changes along with an improved user experience, registration process, and search engine optimization. To name a few:
- Duplicate content has been eliminated by designating one page for each trip as opposed to multiple pages for each year. The Current Schedule is now displayed dynamically.
- Custom Photography Tours inquiry form was simplified and all new forms automatically validate as its filled out.
- Improved registration process was condensed into smaller steps, now accommodating up to 4 registrants at once.
- To help office administration, integrating Terms and Conditions into registration means they will save 100+ sheets of paper and ink each year.
- Waitlist & Reminder feature allows users to easily add their name to be notified of last minute openings and future trip announcements, helping secure a new participant in the event of cancellation.

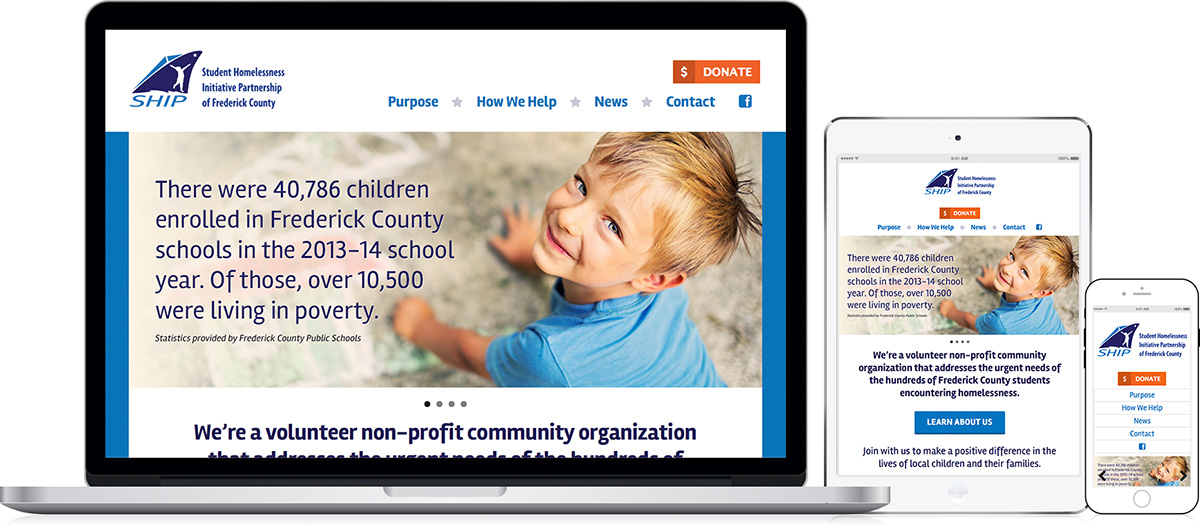
Student Homelessness Initiative Partnership of Frederick County (SHIP)
SHIP is a volunteer, non-profit organization that addresses urgent needs of hundreds of Frederick County, Maryland K–12 public school students experiencing homelessness.
I volunteered to plan, design, and develop a website to raise awareness, attract volunteers, and simplify the donation process. I also wrote a user/style guide for their team. Giving back to the community through design was immensely rewarding.
The custom WordPress theme was developed from scratch using Unsemantic CSS Framework as the grid. For more about the project, see the mini SHIP Case Study.
Design Process for SHIP
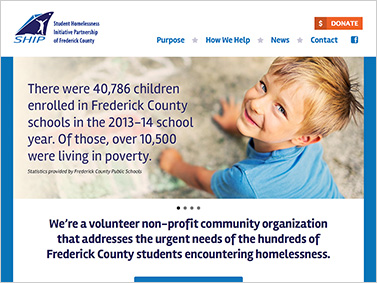
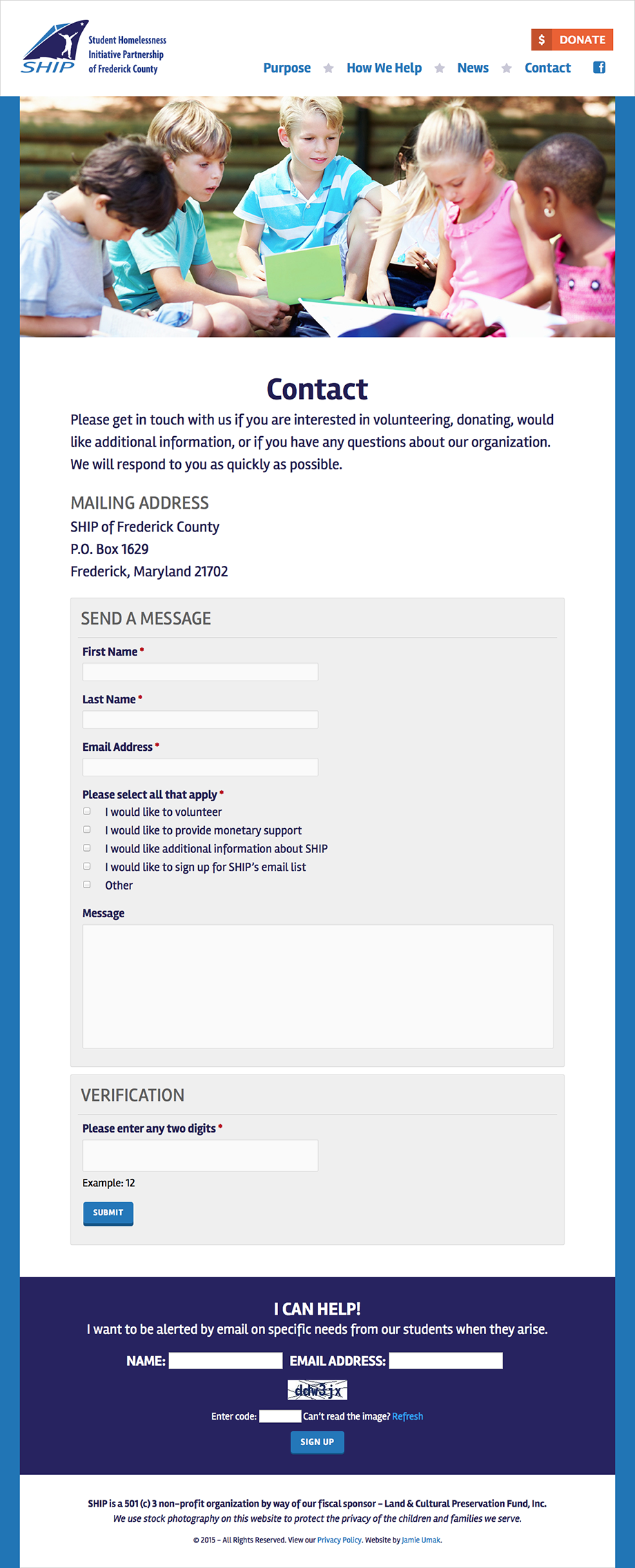
 Page Design & Development
Page Design & Development
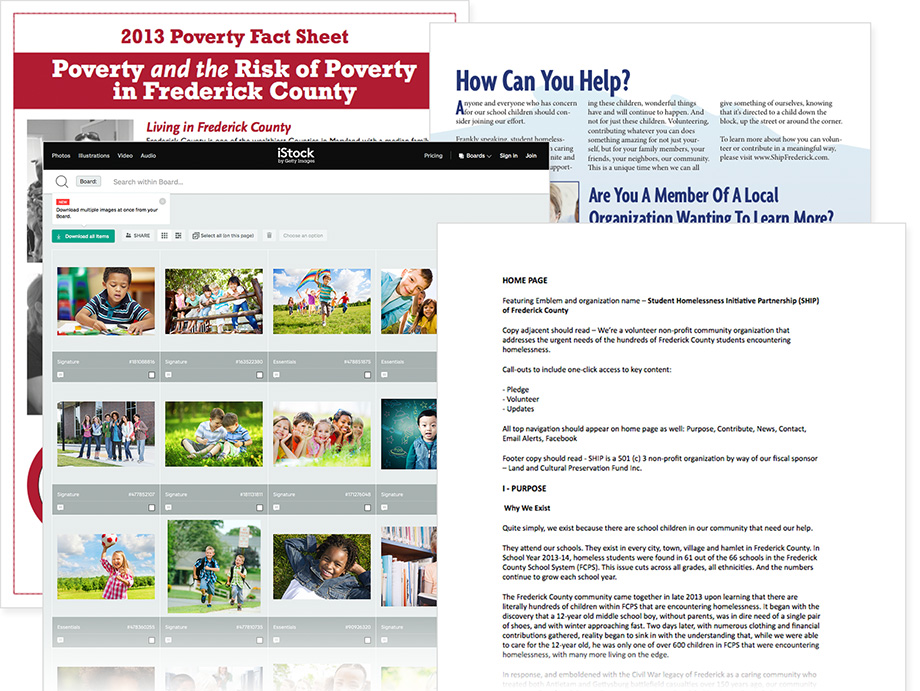
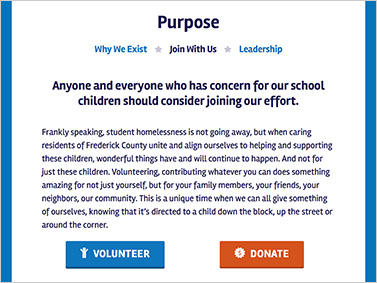
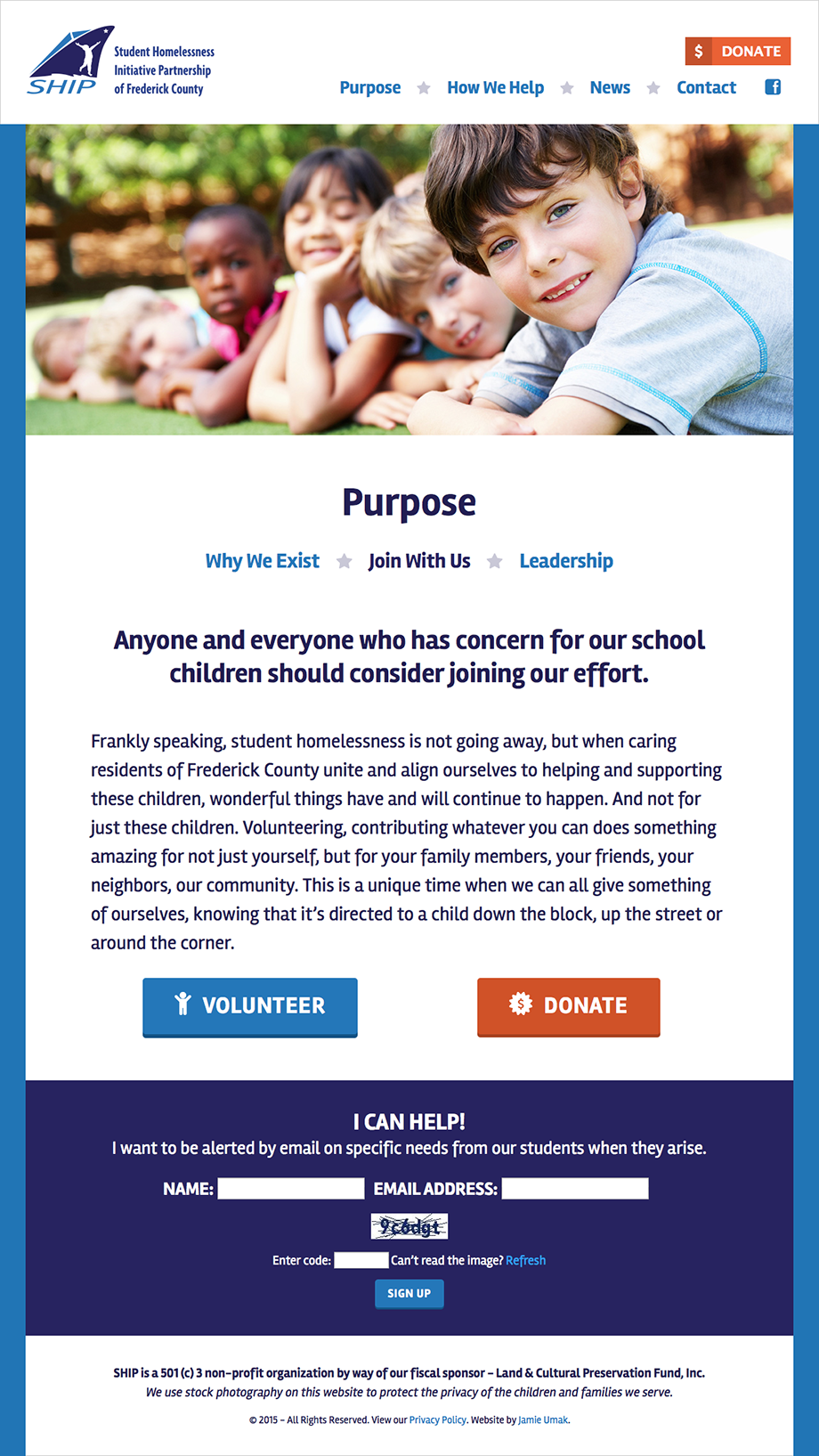
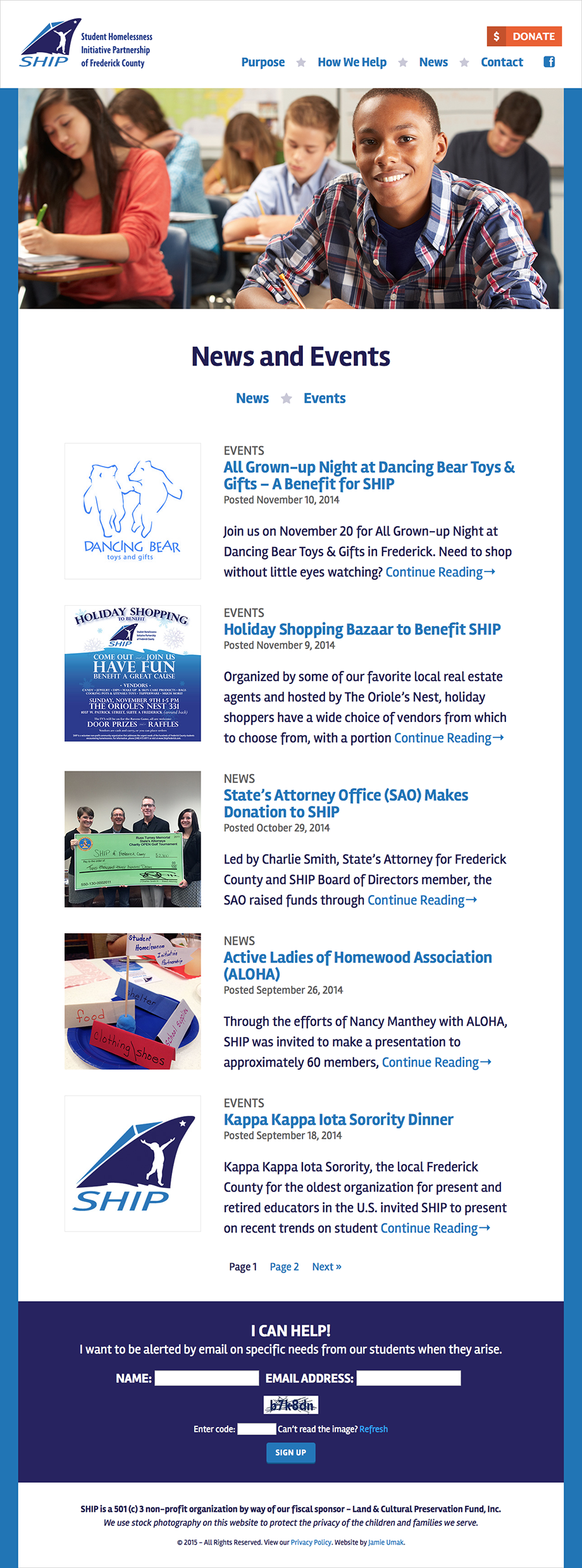
After wireframing, reviewing ideas with the team, and making changes, I created the visual design around their content. I was inspired by their existing logo and used motivational stock imagery to protect children’s identities.
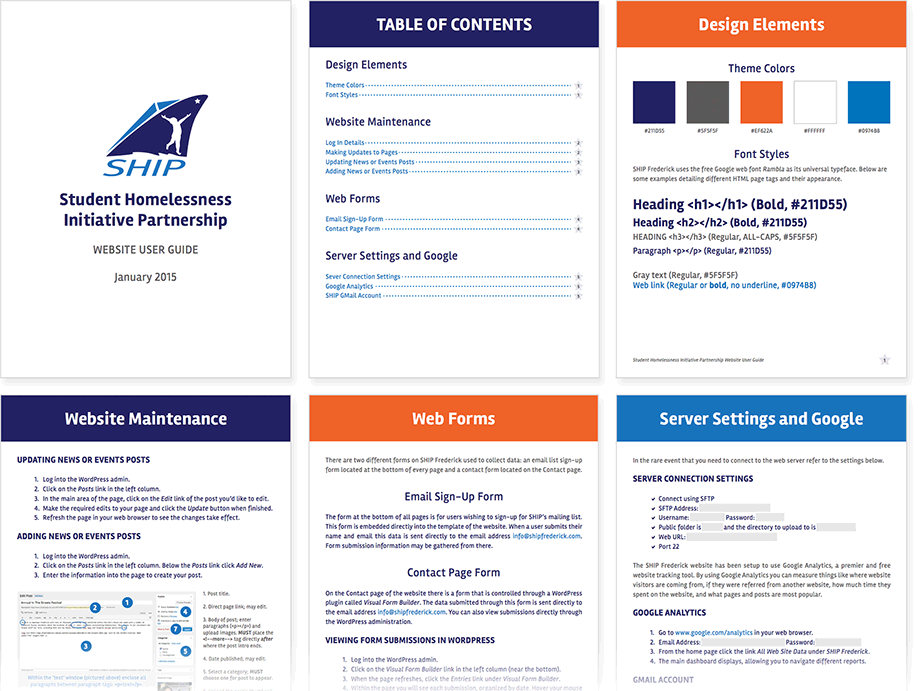
 User/Style Guide
User/Style Guide
Post-launch, I designed and wrote a user/style guide outlining design attributes and how to make updates and gather form submissions. I also included their server and Google Analytics information so they would have it in one place.

Website Goals
- Design a responsive, user-friendly website for the public to provide information about SHIP and how they help.
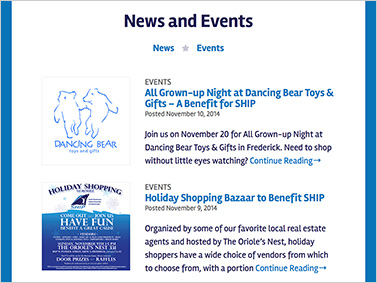
- Feature a list of fundraising events to engage the community.
- Serve as an effective way to build a list of volunteers through online sign-ups.
- Make it easy for contributors to donate money online.
Results Achieved
- Instant increase in overall website traffic.
- Significant increase in monetary donations.
- Increase in Facebook page likes, follows, and organic reach.
- Increase in signups for volunteer contact list.
- Featured in local newspapers, magazines, and television.

Jamie Umak, User Experience Designer
I recently gave this website a refresh, so I did what I do best! I worked hard to complete the re-design during free time.
The blog was designed and built using WordPress HTML5 Blank, an open-source boilerplate WordPress theme. Using it saved a significant amount of valuable time. Thanks, HTML5 Blank!
Design Process for this Website
 Design & Development
Design & Development
Nature, serenity, and style was the source of inspiration for my website design. I created a logotype, color palette, assembled media assets, and finalized page content before building.

 Business Cards
Business Cards
Finally, a personal website isn’t complete without a matching business card. I designed the card and selected MOO to print them on luxe paper with a blue side seam. Fantastic quality!


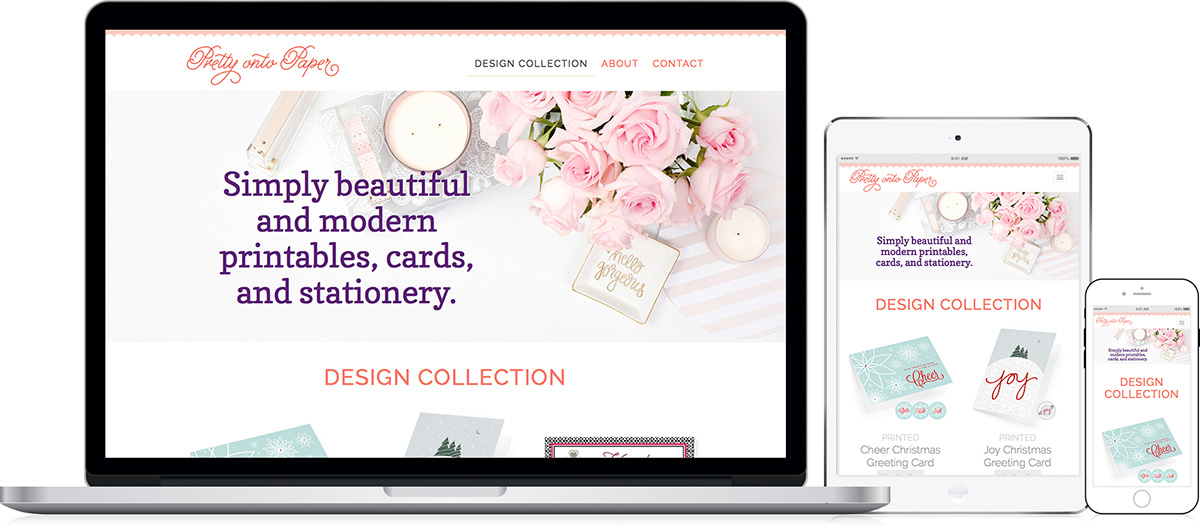
Pretty onto Paper
Designing and illustrating cards is one of my favorite creative outlets. Pretty onto Paper is my side project, which features some of the cards and printable designs I’ve made. The website also complements its Etsy store.
The collection grows every year as the holidays arrive and I have time to create more designs. This is an exciting work in progress!
Design Process for Pretty onto Paper
 Page Design & Development
Page Design & Development
After wireframing ideas and deciding on the best direction, a visual design was created around the color palette and style theme surrounding the mood board.